Tips
Top
Transititioning to XHTML
Transitioning to XHTML Strict in 10 Steps
Tip 1 - Favicon
In order to borrow/steal a favicon from one of your favorite sites,
all you need to do is type "/favicon.ico"
(without the quotes) after
the URL of the website. Will be something like this:
http://www.websiteaddresss.com/favicon.ico
Right click on the image, then "save as" on your local computer.
To use it as your own, or just displaying it, may require permissions from the owner. Please check.
Top
Strict XHTML target=blank fix
Now then, we use the "target=_blank" attribute a lot. We
prefer opening a new page as to over-writing our current one. It seems that strict XHTML does
not want this... -or- at least it started out that way. In researching this we found that it
is NOT necessarily the case. Seems that the "Newest" version WILL have this attribute.
However, in order to get around our latest Validator that was "finally" purchased
instead of continuing with the "free" version, we searched and came up with the following
fix... (from:
the Future of the Web blog) which was found through:
Learning the World.
Now all we have to do is go through ALL our XHTML and make the changes....

Oh yeah, the fix..
<a href="http://www.blablabla.br" target="_blank;">
gets replaced with
<a href="http://www.blablabla.br" onclick="target='_blank';">
Top
CSS Font-Size: em vs. px vs. pt vs. percent
Ok, I looked for, and found, this explanation out on the Web. It is from a Web Page
by Kyle Schaeffer and if it still exists, it can be found at:
CSS Font-Size: em vs. px vs. pt vs. percent
I attempted to contact him via e-mail -but- I could not access his e-mail reply with any of the browsers
that I posses. In Firefox I could not enter my name or e-mail reply address -but- could enter the message.
In Internet Explorer, I could enter my name, e-mail reply address and subject but no place for the message!
So, I could not contact him. Kyle if you find out about my "borrowing" your text, please let me
know if it offends you. I try to be honest and give credit where credit is due. Thanks.
One of the most confusing aspects of CSS styling is the application of the font-size
attribute for text scaling. In CSS, you're given four different units by which you can measure
the size of text as it's displayed in the web browser. Which of these four units is best suited
for the web? It's a question that's spawned a diverse variety of debate and criticism.
Finding a definitive answer can be difficult, most likely because the question, itself, is so difficult
to answer.
Meet the Units
- "Ems" (em): The "em" is a scalable unit that is used in web
document media. An em is equal to the current font-size, for instance, if the font-size of the
document is 12pt, 1em is equal to 12pt. Ems are scalable in nature, so 2em would equal 24pt, .5em
would equal 6pt, etc. Ems are becoming increasingly popular in web documents due to scalability and
their mobile-device-friendly nature.
- Pixels (px): Pixels are fixed-size units that are used in screen media
(i.e. to be read on the computer screen). One pixel is equal to one dot on the computer screen
(the smallest division of your screen’s resolution). Many web designers use pixel units in
web documents in order to produce a pixel-perfect representation of their site as it is rendered in
the browser. One problem with the pixel unit is that it does not scale upward for visually-impaired
readers or downward to fit mobile devices.
- Points (pt): Points are traditionally used in print media (anything that is to be
printed on paper, etc.). One point is equal to 1/72 of an inch. Points are much like pixels, in that
they are fixed-size units and cannot scale in size.
- Percent (%): The percent unit is much like the "em" unit, save for a few
fundamental differences. First and foremost, the current font-size is equal to 100% (i.e. 12pt = 100%).
While using the percent unit, your text remains fully scalable for mobile devices and for accessibility.
So, What's the Difference?
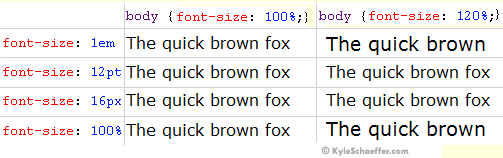
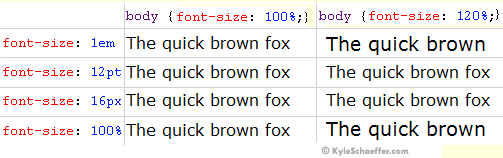
It's easy to understand the difference between font-size units when you see them in action. Generally,
1em = 12pt = 16px = 100%. When using these font-sizes, let's see what happens when you
increase the base font size (using the body CSS selector) from 100% to 120%.

As you can see, both the em and percent units get larger as the base font-size increases, but pixels and
points do not. It can be easy to set an absolute size for your text, but it's much easier on your visitors
to use scalable text that can display on any device or any machine. For this reason, the em and percent
units are preferred for web document text.
Refer: PX to EM and
Characters and Fonts and
XHTML Character Entity Reference
If your browser supports the <Q>
tag, this sentence will be shown in quotes!
Em vs. Percent
We've decided that point and pixel units are not necessarily best suited for web documents, which leaves
us with the em and percent units. In theory, both the em and the percent units are identical, but in
application, they actually have a few minor differences that are important to consider.
In the example above, we used the percent unit as our base font-size (on the body tag).
If you change your base font-size from percent to ems (i.e. body
{ font-size: 1em; }), you probably won't notice a difference. Let's see what happens
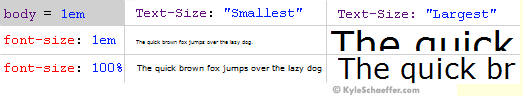
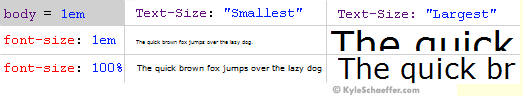
when "1em" is our body font-size, and when the client alters the "Text Size" setting
of their browser (this is available in some browsers, such as Internet Explorer).

When the client's browser text size is set to "medium," there is no difference between ems and
percent. When the setting is altered, however, the difference is quite large. On the "Smallest"
setting, ems are much smaller than percent, and when on the "Largest" setting, it's quite the
opposite, with ems displaying much larger than percent. While some could argue that the em units are
scaling as they are truly intended, in practical application, the em text scales too abruptly, with the
smallest text becoming hardly legible on some client machines.
The Verdict
In theory, the em unit is the new and upcoming standard for font sizes on the web, but in practice, the
percent unit seems to provide a more consistent and accessible display for users. When client settings
have changed, percent text scales at a reasonable rate, allowing designers to preserve readability,
accessibility, and visual design.
The winner: percent (%).
Top
PHP Errors
Notice: Use of Undefined Constant ... in ...
This was encountered when I setup XAMPP on my LappyTop under Windows XP. Just in case it makes a
difference, the version of PHP on the Lappy is newer. Anyway, it turned out I was using 'mixed' case in my
constant definitions. (In index.php)
<?php
define("_BBC_PAGE_NAME", "TRMain");
define("_BBCLONE_DIR", "bbclone/");
define("COUNTER", _bbclone_dir."mark_page.php");
if (is_readable(counter)) include_once(counter);
?>
I changed
_BBCLONE_DIR and
COUNTER to
_bbclone_dir and
counter and the error went away.
Similar situation in TRDB_menu.php. Only here had to put single quotes around valid in the
array indexing. Hmmmmm... Guess what??? Had to do that in all the files!! Main item of
interest was:
$valid = "yes";
$_SESSION['valid'] = $valid;
As you can see it involved a string comparison. Must have been a change in the latest version
of PHP. Which on this little Lappy is ver PHP 5.3.5. Every file that involved that comparison
had to be changed. There may be 'other problems' like this but I haven't encounterd them yet.
This particular one happened to be right at the start of every file.
Top
Tables - Rows in Particular
Why Rows in Particular?? Well, as you read this you will find out why -or-
you already know and that is why you are here in the first place. What am I talking about?? Well, there
seems to be a discrepancy in the way borders and margins are handled on the Tables in the different
Browsers. So, like so many other things we have to play games. I found most of this info out on the
Web -or- through my own heartaches.(experience)
Most of this came about because of my newest PC, an Acer Laptop. A little one.
I was, like always writing up info about my new toy for myself and anyone who cares to read it. One of the
items in the write-up is the specs. Now at first, I just had them listed. Then I decided that a Table, which
I saw on another site, looked better. However, and here is the problem, it would not display as nicely on/in
my Web Pages. Their table had a nice dotted line bottom border on the rows. Where was this??
At Dealtime.
I borrowed/stole their specs Table cause I thought it had a lot/all of the info
about my New PC. And I like the looks of it. -But- getting it to work on my Pages was another headache. It
seems that IE does not honor the border property for <tr> tags. (
Guess what?? Firefox din't either!! ...
-But- that changed, and in the end, the 'fixes' were only needed for IE.)
So, we have to play some games to get them to look like we want them to. Refer:
Border Trick for IE
Now then, I'll swear that in the beginning I had the same problem with
Firefox. However, as the "fixes"
progressed, I didn't. At any rate, IF you have problems getting borders to show, try out the 'Trick'
referred to above.